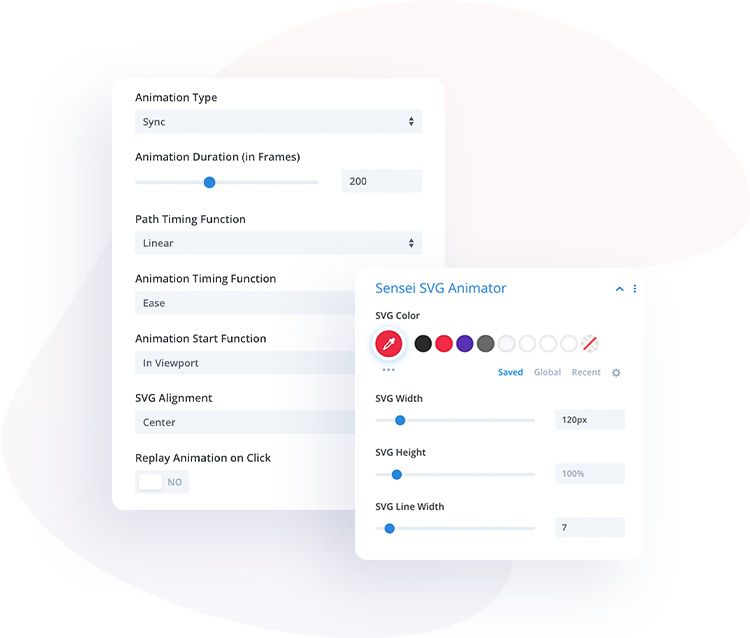
SVG Animator
The Divi Sensei SVG Animator module brings SVGs to life with dynamic drawing animations, offering a range of captivating effects.
Kon’nichiwa ( Hello! )

Tokyo Skytree
Where Dreams Soar

Spring Season
Blossoming Beauty

Timeless Japan
Charms of Old Japan
SVG Animator Module
Captivate Your Audience: SVG Animator’s Enchanting Effects.
Just click on the image for an replay amazing animation.
SVG Animator Module
Amplify Viewer Engagement with SVG Animation Module
Wherever you live, you come to love it.
– Japanese Proverb
SVG Animator Module
Multiple animated types
Delayed Effect
Every path element is drawn at the same time with a small delay at the start. This is currently the default animation.
Sync Effect
Each line is drawn synchronously. They all start and finish at the same time, hence the name `sync`.
One by One Effect
Each path element is drawn one after the other. This animation gives the best impression of live drawing.
0K
Total Projects
Integrity is doing the right thing, even when no one is watching.
Scroll Down
SVG Animator Module
Social Media
SVG Animator Module
Seamless Customization: Align it Perfectly with Your Website Theme!
Line Width
Adjust SVG line width easily for personalized icons.
1px Line Width
5px Line Width
10px Line Width
15px Line Width
Customize Color
Personalize SVG icons with ease using custom colors.
#F43D3F
#F67C4F
#4990EC
#51DCB1
SVG Width & Height
Easily customize SVG width & Height for unique icon styles.
50px SVG Width
80px SVG Width
100px SVG Width
120px SVG Width
AVG Animator for Divi
Add stunning animations to your SVG images
Elevate your SVG images with mesmerizing animations using the Divi Sensei SVG Animator. With its customizable features and built-in modules, you can effortlessly create stunning visual effects.
3 Animation Types
Animation Duration
Start Animation in a Viewport
Replay Animation on Click
Timing Function