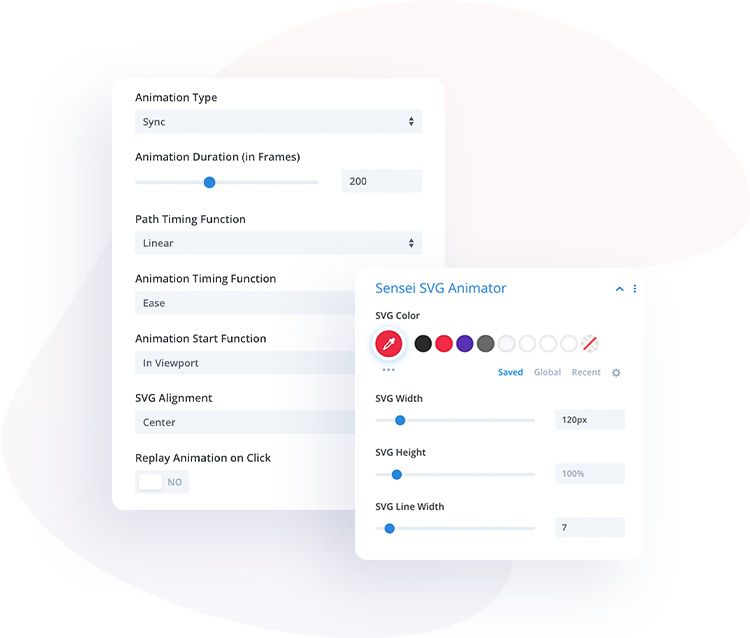
SVG Animator
The Divi Sensei SVG Animator module brings SVGs to life with dynamic drawing animations, offering a range of captivating effects.

Tokyo Skytree
Where Dreams Soar

Spring Season
Blossoming Beauty

Timeless Japan
Charms of Old Japan
SVG Animator Module
Captivate Your Audience: SVG Animator’s Enchanting Effects.
Just click on the image for an replay amazing animation.
SVG Animator Module
Amplify Viewer Engagement with SVG Animation Module
Wherever you live, you come to love it.
SVG Animator Module
Multiple animated types
Delayed Effect
Total Projects
Scroll Down
Social Media
Seamless Customization: Align it Perfectly with Your Website Theme!
Line Width
Adjust SVG line width easily for personalized icons.
1px Line Width
5px Line Width
Customize Color
Personalize SVG icons with ease using custom colors.
SVG Width & Height
Easily customize SVG width & Height for unique icon styles.
AVG Animator for Divi
Add stunning animations to your SVG images
3 Animation Types
Animation Duration
Start Animation in a Viewport
Replay Animation on Click
Timing Function