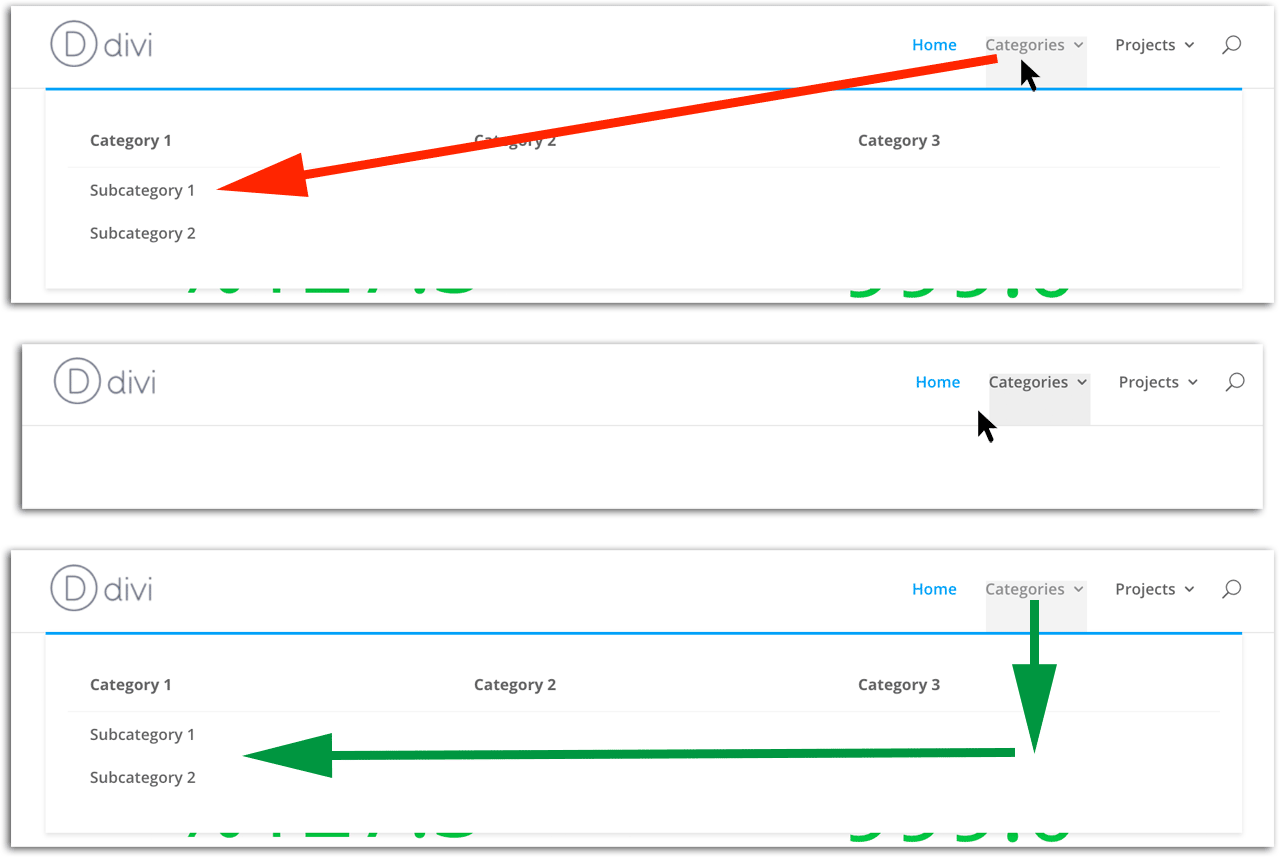
The Divis menu looks awesome and especially the mega-menu is one of our favourites – that’s the one we are using on this page. However, it sometimes can get really annoying and frustrating because the menu is hidden immediately if the mouse is not hovering over the menu entry anymore. These forces use to use a rather unnatural mouse movement sometimes. This picture illustrates that:

If you try to move the mouse diagonally, it will cause the menu to disappear. Instead, you first have to move the mouse down and then, once you are in the drop-down, you can go sideways. We colored the menu links background grey to show you the actual area of the menu item which will trigger the drop-down menu to be visible. Once the mouse is outside of that area, the drop-down is collapsed.
So what can we do to prevent this behaviour? The answer is quite simple and involves just a few lines of CSS. Simply go to your Divi Theme Options page and add the following code to your custom CSS:
/* Make Mega-Menu not disappear immediately */
@media (min-width: 981px) {
.et-dropdown-removing > ul {
display: block!important;
}
.et-dropdown-removing > ul ul {
display: block!important;
}
#top-menu li.mega-menu:hover li ul {
visibility: visible;
opacity:1;
}
#top-menu li.mega-menu li ul {
display: block;
visibility: hidden;
opacity:0;
}
.nav li ul {
transition: all 0.5s 0.2s ease-out !important;
}
}
First, we make sure to only apply this CSS to the desktop size of our page since everything below 980px width will cause the mobile menu to show up anyways. We do this by using a media query with a min-width of 981px.
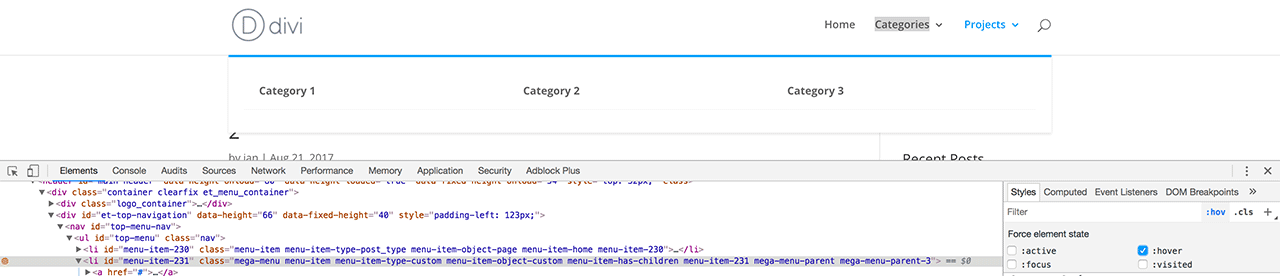
Then we make sure to always display the sub-menus. By default, the mega menu makes them invisible by adding “.et-dropdown-removing” class via JavaScript to the top-level menu item when leaving the link (the grey area from the picture). This will then cause the drop-down to be hidden immediately. But not only that, the mega-menu has some weird CSS settings which cause the first level children to be visible but their submenus to be hidden. That’s because there is JavaScript that adds a “.et-hover” class instead of using the CSS “:hover” pseudo element. You can check what we mean by using the element inspector of your browser to force a hover effect on the parent menu item. Strange, isn’t it?

Anyways, that is fixed by making the sub-menus display as a block and then just making them invisible when not hovering. Finally, we apply a transition to the drop-down. This will allow the user to move the mouse diagonally without the drop-down collapsing instantly.
By the way, this does not only work for the mega-menu but also for the normal drop-down menu. We hope this cool little trick helps you improve your Divi page. Cheers







[…] There is only one thing which really annoys us. As soon as you are not hovering accurately over the top level entries, the drop-down is collapsed immediately. If you are looking for a fix for this issue, you should checkout the tutorial we have written on this topic: prevent Divi Mega Menu from collapsing. […]