Today we want to share with you a cool little CSS trick you can use to create a border overlay where the border is only visible on the edges. This can make some great looking effects, especially when you use it as an overlay for images.
The Problem
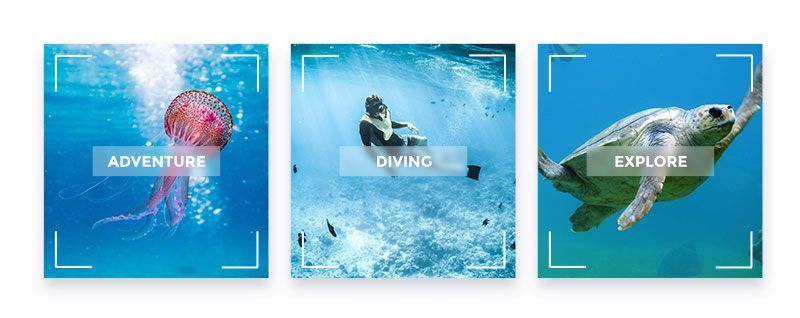
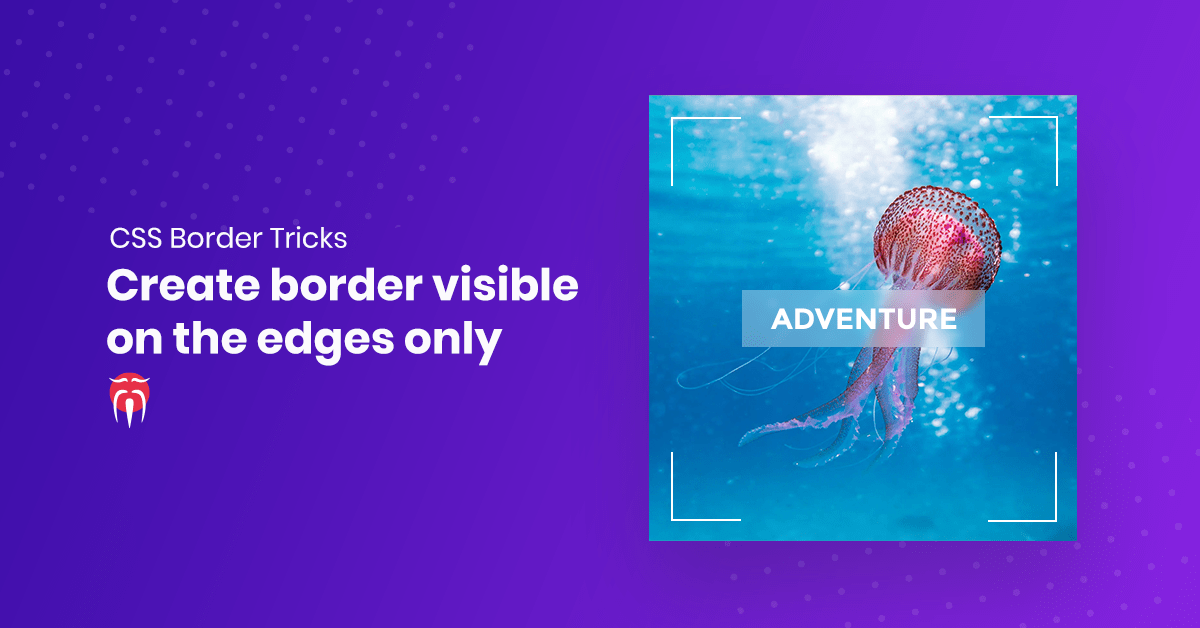
Okay, so here’s the problem: we want to create a border overlay where the border is not a straight line all the way through but is only visible on the corners. Like a camera viewfinder. Here is an example of what we will do:

Sure, we could simply draw the lines with Photoshop but then we could not simply use the image elsewhere and it wouldn’t be responsive. Therefore we need a more flexible solution. Also, we don’t want to repeat the same steps over and over again in PS, right? So let’s write some awesome CSS.
The Solution
The solution is to use pseudo elements in combination with the border property. Basically, this trick works on every HTML element, which is at least inside one other element. If you have multiple elements on the same level, you might need to change the CSS slightly to achieve what you want. In our case, our HTML looks like this:
<div id="content"> <h2>This is some content</h2> <p><img src="..." /></p> </div>
We want to put the edged border over the image but to make that work, we needed to put the image inside a p (any other container will do the trick as well) because the image itself has nothing inside it. The h2 would work as it is though.
The first thing we wanted to do, was to centre the title over the image and also make the image fill the available space. We can easily achieve this using the following CSS:
#content {
position:relative;
width:360px;
height:200px;
display: flex;
align-items: center;
justify-content: center;
}
#content h2 {
position: absolute;
display: flex;
padding: 10px;
background-color: rgba(255,255,255,0.8);
}
#content p {
flex: 1;
display: flex;
}
#content img {
object-fit: cover;
width: 100%;
height: 100%;
}
Now to the tricky part, the corner borders. For this, we use the following CSS:
#content:before,
#content:after,
#content>:last-child:before,
#content>:last-child:after {
position: absolute;
width: 60px;
height: 50px;
border-color: white;
border-style: solid;
content: ' ';
}
#content:before {
top: 10px;
left: 10px;
border-width: 1px 0 0 1px
}
#content:after {
top: 10px;
right: 10px;
border-width: 1px 1px 0 0
}
#content>:last-child:before {
bottom: 10px;
right: 10px;
border-width: 0 1px 1px 0
}
#content>:last-child:after {
bottom: 10px;
left: 10px;
border-width: 0 0 1px 1px
}
And that’s already everything you need to do. We hope that cool little trick will help you create a cool looking overlay for your next projects. If you use it, we would love to hear from you in the comments. Cheers ✌️
Credits go to the person who came up with this solution in this Stack Overflow post:
- SO: https://stackoverflow.com/questions/14387690/css-show-only-corner-border
- The corresponding fiddle: http://jsfiddle.net/V8jmR/







0 Comments