Have you ever seen those screenshots showing a whole page? We often have and we always wondered how to do that. Sure, you could simply make multiple screenshots and stitch them together using Photoshop or something like that but did you know there is a built-in screenshot tool in Google’s Chrome browser which you can use out of the box to capture full page screenshots?

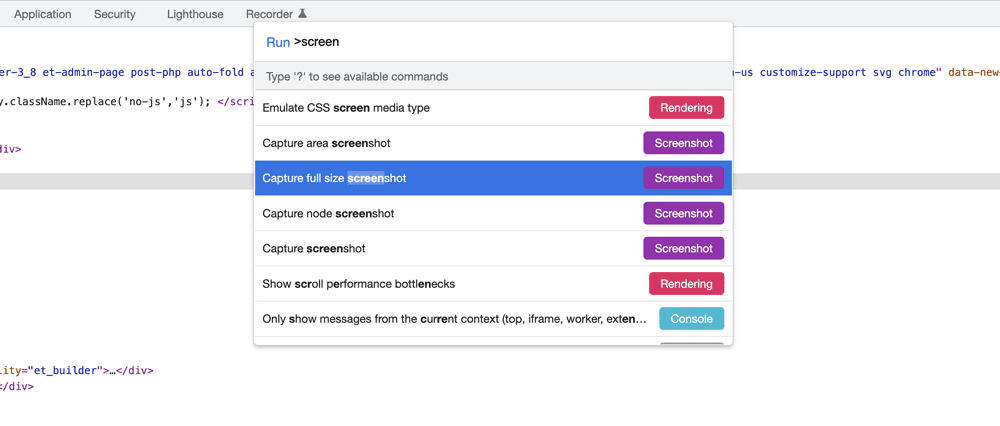
Simply open the developer tools ⎇+⌘+i on OS X or Ctrl + Shift + i on Windows and hit ⌘+Shift+P on OS X or Ctrl + Shift + P on Windows to bring up the Command Menu.
Now simply type in “screenshot” and select the Capture full-size screenshot option. Chrome will create a screenshot and download it to your download folder. A simple but powerful trick, especially useful if you want to showcase your pages.
As always, we hope these little tricks will serve you well in the future. Cheers ✌️




0 Comments